This article is part of the Beginner Web Developer Series. The series is targeted to people who’d like to start serious web development, as well as people who are already web developers and want to solidify their knowledge of fundamentals while possibly filling in some holes. If you find yourself tinkering with HTML, CSS, or Javascript until you sort of get it to work, this series is for you. The material in this series is closely tied to my top-rated Coursera course.
Everyone understands that when Apple comes out with the new version of the iPhone, it’s Apple who decides what new features the new device and the software on it should have. Programming languages work very much the same.
Every programming language has an organization that controls its features and how those features must work, or its standard. Sometimes, those organizations are private companies and, sometimes, they are specially formed standards bodies like ECMA or W3C.
If there is one programming language that needs a standard, it’s HTML and its closely related web technologies. Think about it! Users expect the same HTML-based web site to look and function the same on multiple browsers (e.g., Chrome, Firefox, Safari) and on multiple operating systems (e.g., Windows, MacOS, Linux).
Most web developers will tell you that the modern web runs on HTML version 5, or HTML5 for short. If you Google “HTML5 Standard”, you will, no doubt, come across the World Wide Web Consortium (W3C) HTML5 Recommendation. The term recommendation basically means an unenforced standard.
Sounds official, doesn’t it? Isn’t W3C a standards body?
Yes, it is.
And it published an “HTML5 Recommendation”?
Yes, it did.
So, W3C is in charge of the HTML5 standard then, right?
NO. Not at all.
I know. Weird and confusing, right?! Read on.
How We Got Here
Before I explain who controls the HTML standard, it helps to understand a bit of the background.
Before 1997, there were no HTML standards, so browsers basically did whatever they wanted. They invented new tags or implemented the same tags differently. It was kind of the wild west of the web.
On top of that, you could go to a website and be told that you can’t access it because your browser is not compatible with that website. You would have to go get a different browser in order to even view the website’s content.
Around 1997, the W3C came up with the first standard that browsers started to pay attention to. The W3C defined HTML version 4 (or HTML4) which it shortly thereafter updated to HTML4.01. It wasn’t the “wild west” anymore, but that standard was still pretty ambiguous, which gave the browser vendors way too much leeway in interpreting the rules and therefore how each browser ended up rendering HTML pages.
Around 2000, the W3C came up with another specification called XHTML 1.0. That specification was based on EXtensible Markup Language or XML, which was then growing in popularity. XML is a very rigid but unambiguous markup language. XHTML 1.0 was the first standard which allowed web developers to write HTML and be quite sure that any XHTML 1.0 compliant browser would display the result in roughly the same way as any other compliant browser.
Yay! 🎉
W3C wanted to keep going in the XML-based direction even further and produce XHTML 2.0. The problem was that the browser vendors, which at this point already had a history of doing it their own way, decided that they’ve had enough. W3C was moving way too slowly and in the wrong direction. W3C had too much of an academic approach and not enough concentration on practicality and moving the technology forward fast. The failing of W3C was specifically in refusing to extend HTML to support web applications.
So, in 2004, the browser vendors banded together and created their own group to produce specifications. They called this group Web Hypertext Application Technology Working Group, or WHATWG for short.
W3C vs. WHATWG
At first, W3C and WHATWG tried to work together. However, W3C’s goal was to publish a frozen specification for HTML version 5 (or HTML5) and WHATWG wanted to continuously evolve the HTML standard. Two fairly different directions. So, in 2011, WHATWG broke away from W3C.
Today, WHATWG is the organization exclusively in charge of HTML and its related technologies.
The weird part?
W3C didn’t just stop publishing the HTML5 Recommendation. Instead, they take what WHATWG comes up with and declare it the HTML5 Recommendation (i.e., standard) on their site. 🤔
Here is a direct quote from WHATWG about that:
The W3C publishes some forked versions of these specifications. We have requested that they stop publishing these but they have refused. They copy most of our fixes into their forks, but their forks are usually weeks to months behind. They also make intentional changes, and sometimes even unintentional changes, to their versions. We highly recommend not paying any attention to the W3C forks of WHATWG standards.
Awkward. 😳
Note that while W3C calls their document a recommendation, WHATWG calls it a standard. Makes perfect sense, doesn’t it? What WHATWG decides is pretty much enforced (or self-enforced) simply because the implementors of the browsers are the ones agreeing to these features. Thus, the term standard.
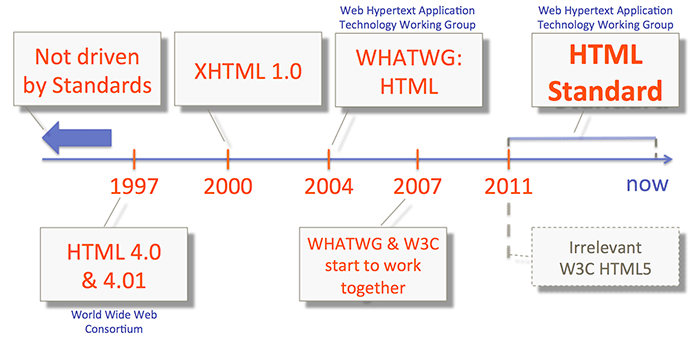
Below is a diagram that summarizes the timeline of the HTML standard evolution:

A Living Standard for HTML
Users don’t want software that doesn’t constantly evolve. Nowadays, updates to software can come monthly, if not weekly. So, why should HTML be any different?
This is why WHATWG develops its HTML standard as a Living Standard. It does not even give a version to HTML. It’s not HTML5. It’s simply HTML.
Evergreen Browsers
What good would a constantly evolving Living Standard be if the environment in which the HTML code runs, i.e., the browser program, stays the same. Unlike geeks like us 🤓, regular users aren’t running to install the latest update every time it comes out. If users don’t update their browsers to the latest versions, we, as web developers, can’t hope to evolve our applications with the standard because our users would be holding us back.
This is why today, every modern popular browser is an evergreen browser. That means that the update to the browser program happens with little to no user interaction or agreement. The user is simply informed, if that, that the browser program has been updated the next time it’s restarted. The browser program is always “green”, i.e., the latest version.
This is pretty great news not only for us as web developers, but for the user as well. That’s because along with new features, the user also gets the latest security updates.
Keeping Up with the Kardashi… I Mean… HTML Standards
So, how do you keep up with the ever evolving HTML features?
The onslaught of new information and emerging technologies surrounding web development can make anyone intimidated. A common feeling, especially among beginner web developers and often times seasoned ones as well, is that keeping up with everything web dev nowadays is an impossible task.
If you feel that way, there is a good reason for that. It’s because it is an impossible task. Even if you were to decide to forgo life outside of keeping up with the latest web development technologies (bad decision! ☹️), you’d probably still not be able to keep up. 🤔
So, if you’re feeling overwhelmed, here is my advice: learn the fundamentals and learn them well. By fundamentals, I mean HTML, CSS, and Javascript. At its core, the web will revolve around these technologies for a long time, so it’s worth the investment of your time. Everything else builds on that.
You can follow the series of articles on this blog as I systematically go through the fundamentals, one article at a time. Of course, there are plenty of other resources on the web. Just Google for it and find something that suits your learning style.
Can Your Browser Do This?
If you learn about some new HTML feature, before you excitedly use it in your web page or application, you need to verify that the feature is already implemented in the browser versions that your target audience uses.
One amazing resource for this is CanIUse.com. You can type pretty much any feature into its search box and the site will tell you which browsers support that feature and starting with which version.
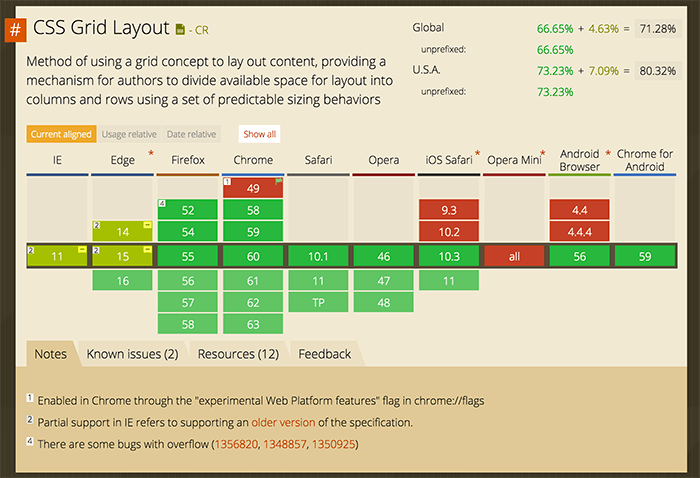
For example, say I want to use this new shiny feature called CSS Grid Layout. I can simply start typing “grid”. The site finds the data for the CSS Grid Layout and displays it to me as shown in the following screenshot:

Anything that’s not green is problematic. Things look great for Chrome, Safari and Firefox. However, if I have users of IE 11 or Edge 15, I may not want to go ahead with using CSS Grid Layout.
Likewise, I see that iOS Safari 10.2 (just a couple of releases from current version 11) doesn’t support the feature at all. The Android browser is in a similar position. If I am not confident that my users are using the latest versions of the iOS and Android Browser, it seems it would be a bad idea for me to use the CSS Grid Layout for my page. If I do, those users will have a broken looking page and a bad experience.
Another great site that I use all the time is the Mozilla Developer Network. For example, to find information on the CSS Grid Layout, I simply Google “mdn grid layout”, which returns CSS Grid Layout - CSS | MDN as the first match.
Summary
Let’s give a quick summary of what we’ve covered in this article:
- Browsers have come a long way from the “Wild West” lack of standards
- WHATWG is in charge of continuously shaping HTML and web technologies
- Evergreen browsers silently and automatically update themselves to the latest and greatest version (all major browsers do that)
- Learning fundamentals of web technologies is key to feeling comfortable with web development and expanding your knowledge in the future
- Check CanIUse.com to verify which browser/version supports an HTML/CSS/Javascript feature you want to use
Questions?
If something is not clear about what I wrote in this article, please ask away in the comments below!
Also, how do you keep up with the latest in all things web? Share in the comments below!