This article is part of the Beginner Web Developer Series. The series is targeted to people who’d like to start serious web development, as well as people who are already web developers and want to solidify their knowledge of fundamentals while possibly filling in some holes. If you find yourself tinkering with HTML, CSS, or Javascript until you sort of get it to work, this series is for you. The material in this series is closely tied to my top-rated Coursera course.
As a regular busy person you probably have tons of lists:
- To Do list
- Shopping list
- Ingredients list
- The let’s list other lists list 😁
There is a long list of deep yearning reasons that make lists appeal to our list-loving natures. (I should make a list of those reasons, shouldn’t I? 🤣)
Alright, alright. I am done with that list of corny jokes. 🤣
Jokes aside, lists are a great organizational tool, not only visually, but structurally as well. (As I’ve harped on in this series for a while now, HTML defines structure of our document, not how it visually appears.)
So, let’s learn how to create a list in HTML.
Unordered List
Below is the start of an HTML document containing a list of things (unordered-lists-before.html)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Unordered Lists</title>
</head>
<body>
<h1>Unordered list</h1>
<div>
My typical dinner shopping list:
Milk
Donuts
Cookies
Chocolate
Sugar
Peanut Butter
Pepto Bismol
</div>
</body>
</html>
As you can see, the HTML contains My typical dinner shopping list: milk, donuts, different types of cookies, and obviously, at the end, Pepto Bismol. 👍
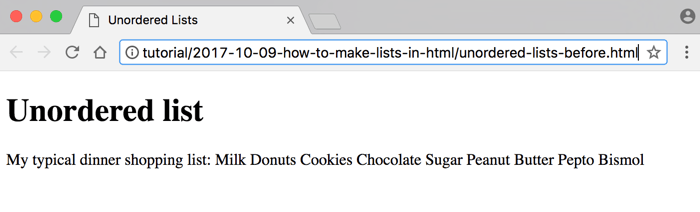
If you view unordered-lists-before.html in the browser, you will see the following:

We don’t really have a list yet, do we? It just displays as bunch of spaces in between our list items.
I discussed in a previous post why that is. The browser ignores all space characters like new line, tabs, multiple spaces and only honors 1 space between text.
A shopping list is not typically something you must buy in a particular order, so we can use an unordered list for this example.
A <ul> tag represents an unordered list in HTML and stands for, you guessed it, unordered list. The content of each item in the list must be surrounded by the <li> tag, which stands for list item.
Here is the same HTML code, but with all of the unordered HTML list tags we need to properly represent the shopping list (unordered-lists-after.html):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Unordered Lists</title>
</head>
<body>
<h1>Unordered list</h1>
<div>
My typical dinner shopping list:
<ul>
<li>Milk</li>
<li>Donuts</li>
<li>Cookies
<ul>
<li>Chocolate</li>
<li>Sugar</li>
<li>Peanut Butter</li>
</ul>
</li>
<li>Pepto Bismol</li>
</ul>
</div>
</body>
</html>
First, we surround our entire list with a <ul> tag (line 12 and 23). Then each individual item in the list gets surrounded by an <li> tag.
All is well until we get to the Cookies item. (How true that is!) Stores usually sell the cookies in its own section, so it only makes sense that we make a separate list for all of the different types of cookies we need to get.
In order to accomplish that, all we need to do is embed a list as part of the content of the <li> tag which contains the cookies. This is exactly what we do in lines 16 and 20.
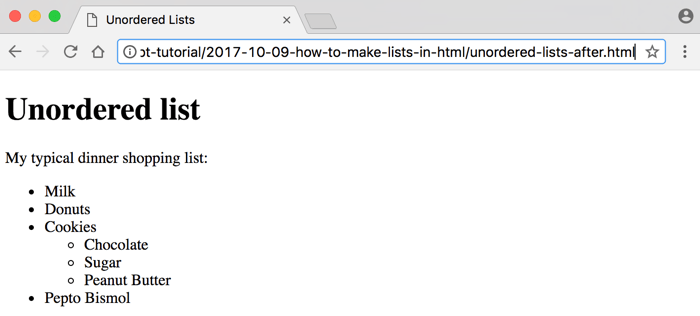
If we look at this page in the browser, we can now see our list(s):

Even though HTML isn’t responsible for how something appears, the browser is nice enough to provide default styles for our main list with filled-in bullet points and hallowed-out bullet points for our cookie sub-list.
Let’s Validate
Let’s use an online HTML validator, recommended by the WHATWG, to validate our HTML code.
- Go to the following link: https://html5.validator.nu/
- From the drop down that says Address, choose Text Field
- Erase everything in the text area
- Copy and paste the HTML code of the
unordered-lists-after.htmlfile into that text area and then click theValidatebutton.
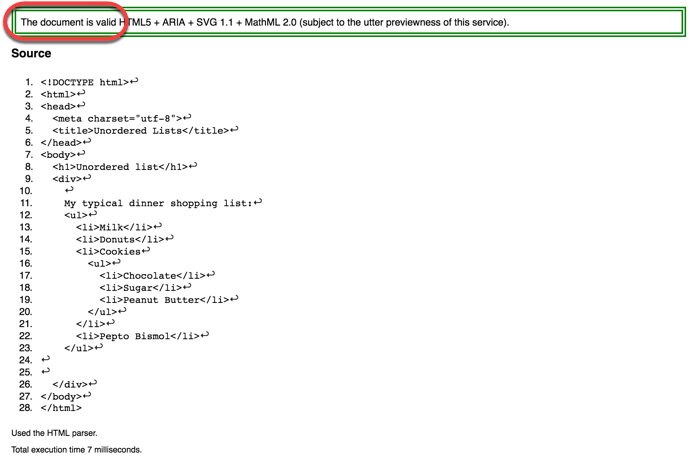
As you can see from the screenshot below, the validator reports our HTML code as valid:

Would the HTML still be valid if I were to remove the <li> tag from the Pepto Bismol list item?
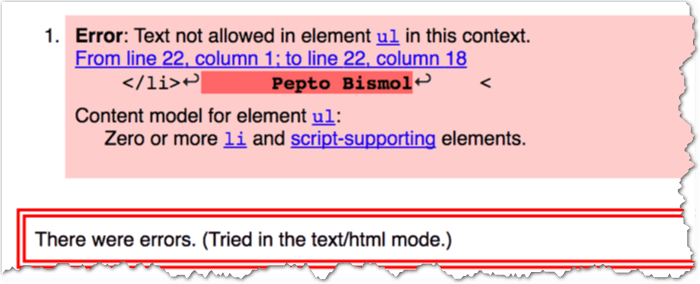
Here is what the validator would output:

The error is clear. You are simply not allowed to have content inside of a <ul> tag which isn’t first wrapped inside of an <li> tag.
Ordered List
There are lists that absolutely require a particular order in which the items must be listed.
For an example of this, let’s take a look at my secret Double Oreo cookie eating procedure/recipe (offered free to the readers of this article) (ordered-lists-after.html):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ordered Lists</title>
</head>
<body>
<h1>Ordered list</h1>
<div>
Oreo cookie eating procedure:
<ol>
<li>Open box</li>
<li>Take out cookie</li>
<li>Make a Double Oreo
<ol>
<li>Peel off the top part</li>
<li>Place another cookie on top of the
half with the cream</li>
<li>Peel off the top part of another cookie</li>
<li>Place the part with the cream on top of
the middle cookie</li>
</ol>
</li>
<li>Enjoy!</li>
</ol>
</div>
</body>
</html>
In terms of HTML, the only thing different about this code is that we are now using <ol> tags (which stand for ordered list) instead of the <ul> tags. Note that I am also using an ordered list (ol) for the inner sublist detailing the Double Oreo recipe.
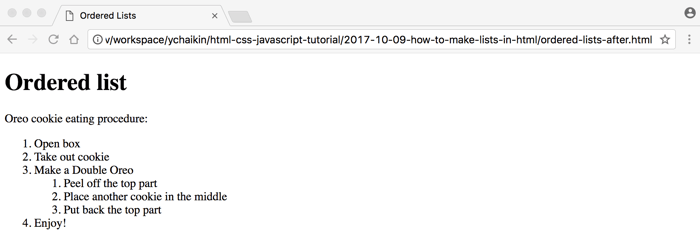
For completeness, let’s take a look at what this page looks like in the browser:

By the way, if you closely follow this secret recipe, you should end up with a Double Oreo cookie that looks something like this:

And you thought I was joking about that, didn’t you? Please! Cookies are no joking matter! (Ok, I AM joking. 😂)
Just to show you what the Double Oreo cookie looks like on the inside, here it is.

The things I put myself through for my audience! 😁
Summary
Let’s give a quick summary of what we’ve covered in this article:
- Lists provide a natural and commonly used grouping of content
- Very often, lists are used for structuring navigation portion of the web page
- Cookies are an essential part of web development
Resources
Questions?
If something is not clear about what I wrote in this article, please ask away in the comments below!

