This article is part of the Beginner Web Developer Series. The series is targeted to people who’d like to start serious web development, as well as people who are already web developers and want to solidify their knowledge of fundamentals while possibly filling in some holes. If you find yourself tinkering with HTML, CSS, or Javascript until you sort of get it to work, this series is for you. The material in this series is closely tied to my top-rated Coursera course.
I’ve referred to semantic HTML elements in previous articles. In this article, I’ll do a bit of a deeper dive into what semantic HTML elements are as well as why and where to use them.
First things first. What does the word semantic mean?
- se•man•tic
- Relating to meaning in language or logic
In other words, to call something semantic implies that the name conveys some inherent meaning.
For example, if someone’s name is John, that doesn’t tell us much about him. But if we call him Flies Like The Wind, chances are he is a fast rider (of horses/cars/planes). Weeeeee! 😂
That’s the meaning of semantic in general. What about when it comes to HTML?
- semantic html element
- Element that implies some meaning to the content
In other words, a semantic element tells you something about the content it surrounds.
What it tells you (i.e., its meaning), can be referring to the importance of the content within a document or, perhaps, the description of that content.
Why Use Semantic Elements?
One reason for using semantic elements is that your HTML becomes instantly more readable.
Looking at a snippet of content surrounded by a <div> tag, it’s hard to tell the purpose of the content. Take the same content surrounded by a <footer> tag and I don’t need to explain its purpose anymore. It’s simply implied by the <footer> tag.
On a similar note, it’s much easier to understand the meaning of the content, not only for other humans, but for machines as well.
For example, think of a search engine crawler. A crawler is a program that “crawls” the web, downloading and indexing the content it finds. Once an HTML page is downloaded, the crawler needs to analyze its content so it can index it for a later search.
Semantic elements in the HTML can give the crawler hints as to the meaning of the content.
Another reason, which is closely related to the example I just gave, is that using semantic tags may positively affect the page rank.
A page rank is a measure of how close it is to the top of search results based on a particular set of keywords.
If you are selling paper hats (papier-mâché), you want your web page to show up close to the top 10 results on Google when someone searches for paper hats, i.e., have a high rank.
A low rank that shows up on page 20 of the search results isn’t likely to help grow your papier-mâché business. Getting your page to rank as high as possible for particular keywords is called Search Engine Optimization, or SEO for short.
The reason I say that it only may help your page rank is because there is disagreement among the SEO experts on this subjects. Some say that search engines like Google are getting so sophisticated that just about nothing, other than the content of the page, affects the ranking.
You can find a lot of discussion on this topic if you google “do semantic HTML tags help SEO”.
Structural, Not Stylistic
I keep throwing around the term meaning. I want to clarify the meaning of that meaning and what I mean by it. 😂
In one of the first articles in this series titled What is HTML, I explained that among the three technologies that drive the web (HTML, CSS, and Javascript), HTML’s job is to convey the structure of the web page.
Even with the introduction of semantic elements, that did not change!
When we talk about the meaning of semantic elements, we are always speaking about the document structural meaning.
While the footer of the document usually appears at the bottom of the page, the <footer> tag does not dictate that. It simply identifies the content it surrounds as document footer type of content. Perhaps, it contains references or notes that are related to the main content.
Where the footer actually appears is largely up to CSS styling.
The Heading Tags
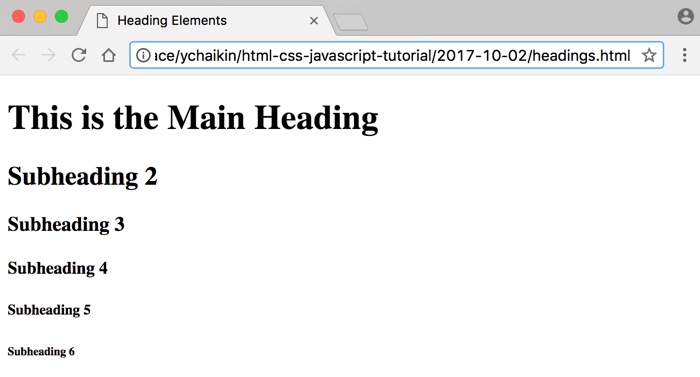
Below is an example of an HTML document that demonstrates the use of the heading tags (headings.html):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Heading Elements</title>
</head>
<body>
<h1>This is the Main Heading</h1>
<h2>Subheading 2</h2>
<h3>Subheading 3</h3>
<h4>Subheading 4</h4>
<h5>Subheading 5</h5>
<h6>Subheading 6</h6>
</body>
</html>
A simple document!
As you can see, it has all the available heading elements, starting from h1 through h6.
The number in the h heading is conveying the importance of that heading vis-à-vis other heading elements. The <h1> heading is the most important. The <h6> is the least important.
Let’s take a look at what this document looks like in the browser:

You can see that the most important heading content (inside of <h1>) appears in the largest font. The <h2> content appears in a bit of a smaller font and so on, all the way to the smallest font of the <h6> content.
Wait a minute! Isn’t styling supposed to be done in CSS?
Correct! In fact, what you are seeing as larger and smaller fonts are the default CSS styling the browser is nice enough to provide for us out of the box.
However, you should never rely on those default browser styles to simply use the h elements to control the font size and boldness of your text!
These elements (h1-h6) are only meant to convey the structure of the HTML page. Nothing more! With CSS, a regular <div> tag can be styled to look like any of these heading tags.
So, you ask, why not then just use a <div> tag instead of these h tags?
Because if we did, we would lose the meaning of a what a heading in our document is.
The Most Important SEO Tag
The content surrounded by the <h1> tag is obviously the most important and generalized description of the content of an HTML page.
I mentioned earlier that SEO experts disagree on the effectiveness of semantic tags in helping to increase the page rank.
However, everyone agrees that when it comes to the heading tags, and specifically the <h1> tag, that it is of utmost importance to use it and use it correctly.
While you can technically use the the <h1> tag as many times as you want, generally, it should be used only once per HTML document. To increase the SEO page rank, it should also contain the wording that truly conveys the central topic of the rest of the content.
This is the reason you see some really long and descriptive product names when you shop on Amazon.com.
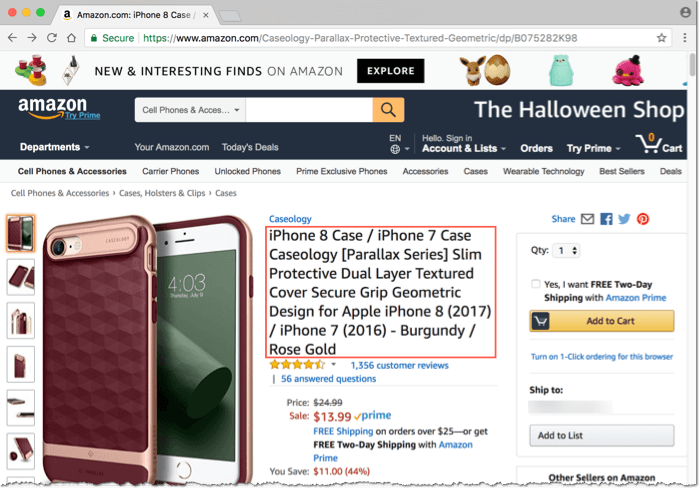
For example, this is the screenshot of an iPhone 8 case on Amazon.com:

Pay special attention to the part of the page I annotated in red. Looks overly descriptive, doesn’t it?
It almost looks like the seller is trying to cram every keyword possible about this iPhone case.
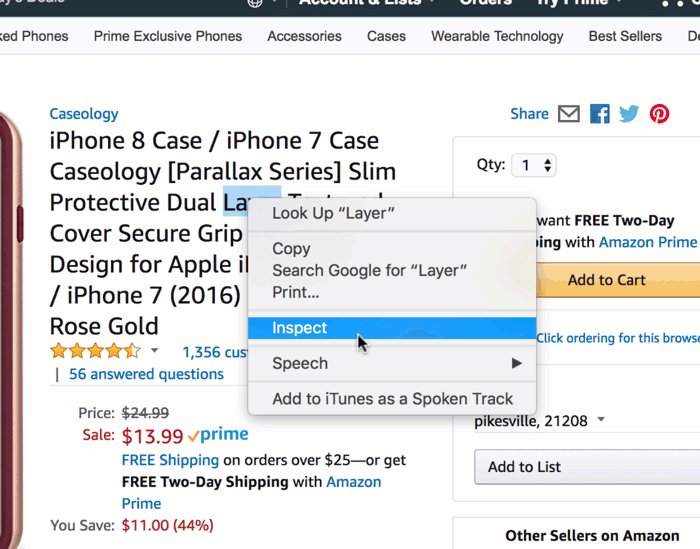
Let’s use GDT or Google Developer Tools (already part of the Chrome browser) and take a look at the tag that Amazon uses to surround the product name.
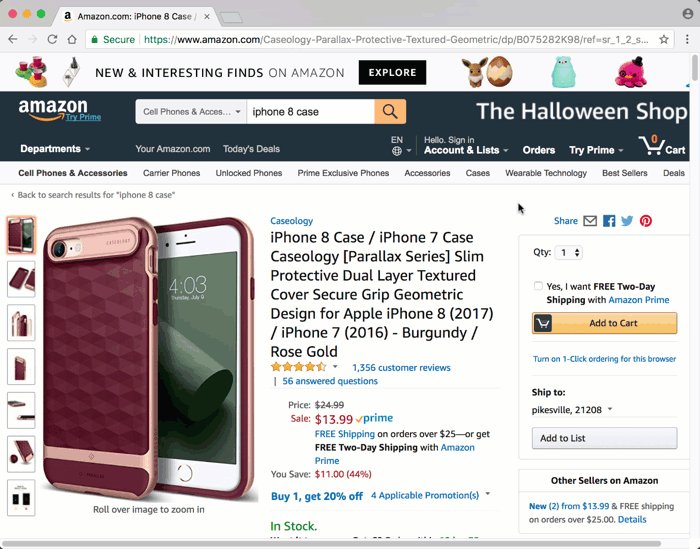
Right-click anywhere in the text of the product name of the iPhone case and choose the Inspect option:

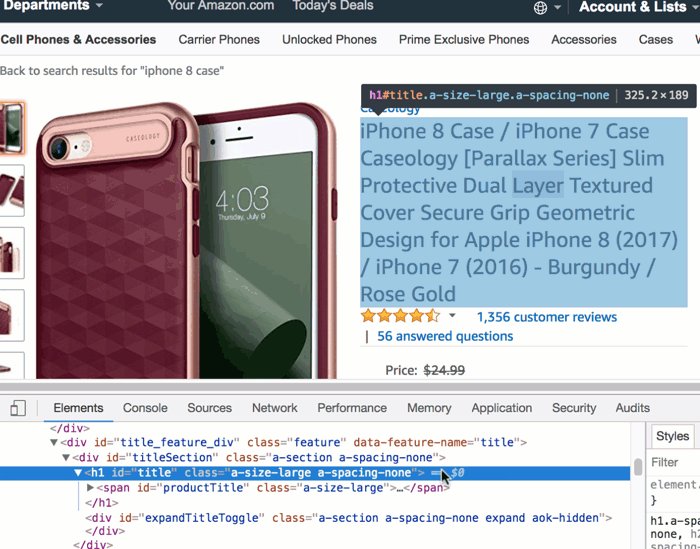
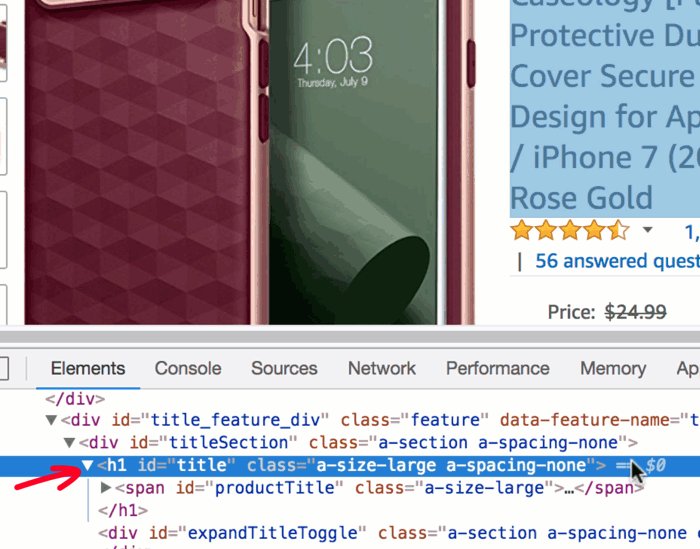
No surprise! It’s the <h1> tag!
You can now understand why the seller felt the need to cram so many keywords into the product name. They are trying to optimize their Amazon product page for higher search engine ranking.
You’d need an SEO expert to tell you whether this strategy is something that will help to increase the rank or make Google revolt in disgust and lower it instead.
In all seriousness, Google has been known to penalize the page if it detects an attempt to accommodate search engines instead of human users. 🤔
More Semantic Tags!
Let’s learn a few more semantic HTML tags. Take a look at the example code below (semantic-elements.html):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Header, nav, section, article, aside,
and footer elements</title>
</head>
<body>
<header>
header element - Some header information goes here.
Usually consists of company logo, some tag line, etc.
Sometimes, navigation is contained in the header as
well.
<nav>
nav (short for navigation) element - Usually
contains links to different parts of the web site.
</nav>
</header>
<h1>Main Heading of the Page (hard not to have it)</h1>
<section>
<h2>Section 1</h2>
<article>Article 1</article>
<article>Article 2</article>
<article>Article 3</article>
</section>
<section>
<h2>Section 2</h2>
<article>Article 4</article>
<article>Article 5</article>
<article>Article 6</article>
<div>Regular DIV element</div>
</section>
<aside>
ASIDE - Some information that relates to the main topic,
i.e., related posts.
</aside>
<footer>
JHU Copyright 2015
</footer>
</body>
</html>
You can truly see the power of semantic tags in this HTML document. I hardly have to explain what’s going on here.
<header> Tag
The <header> tag usually contains some logo together with a tag line, i.e., some branding information. It can also contain site’s central navigation links. Those are usually wrapped inside of the <nav> tag as we have in our example above.
<section> and <article> Tags
Following the familiar <h1> tag, are a couple of sets of <section> tags, each containing a few <article> tags.
A section element represents a generic section of a document. It’s a thematic grouping of content, typically with some heading.
You can tell that the articles 1, 2, and 3 in Section 1 are somehow related to each other and are different as a set from articles 4, 5, and 6 in Section 2.
An article element represents a complete, self-contained composition in a document. Its content is usually something you can independently distribute or reuse, i.e., to syndicate.
In a real-world example, simple content like Article 1, Article 2, and so on wouldn’t make sense to place inside of an <article> tag. I placed it here simply for brevity.
<aside> Tag
The <aside> tag speaks for itself. 😀
Just like its simple meaning, it contains content that is tangentially (i.e., indirectly) related to the rest of the content of the document. However, its content is distinct enough that it should be kept separate.
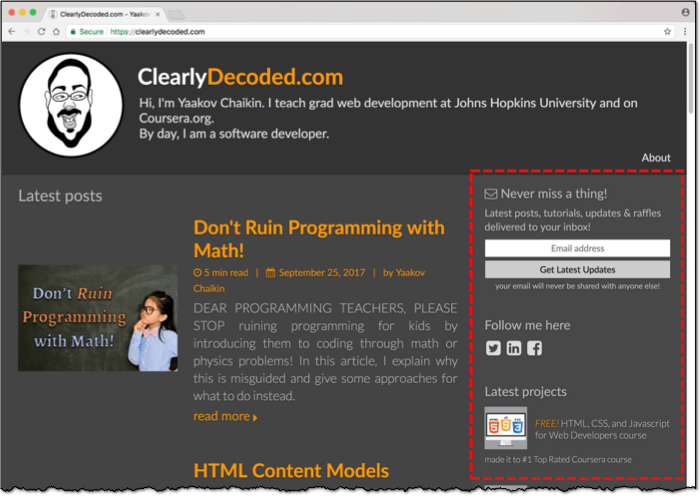
You don’t have to go too far to see an example of a real-world <aside> tag use. This very site (ClearlyDecoded.com) uses it to separate somewhat related information from the main content:

<footer> Tag
Another self-explanatory tag is the <footer> tag. It typically contains links to related documents, copyright data, etc.
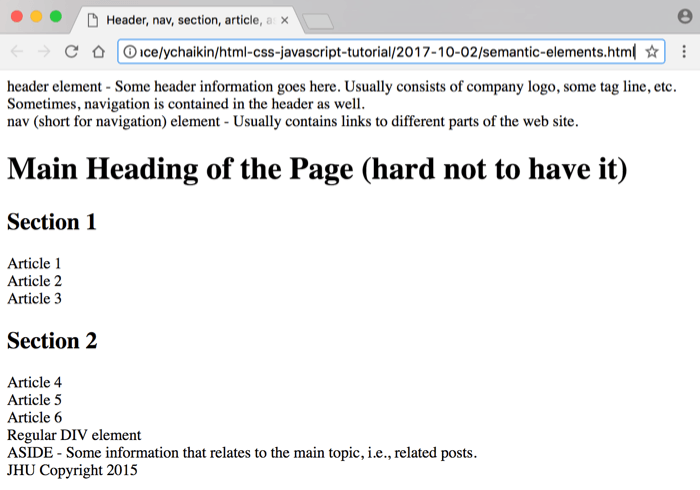
Let’s take a look at our example page (semantic-elements.html) in the browser:

Looking at the screenshot, you can probably guess that all of the semantic elements we discussed are block-level elements. You can guess this by observing that, by default, the browser insists on displaying the content of each of them on its own separate line.
If you don’t remember the difference between a block-level element and an inline element, see my article titled HTML Content Models.
You Can’t Break Me!
It’s important to remember that the semantic nature of these tags has nothing to do with HTML validation.
It’s perfectly valid to place any content into any of these tags. For example, you can swap the contents of the header and footer elements. The HTML validator won’t know the difference and won’t care.
At times, it simply won’t make any sense to do that, like in the case of swapping header and footer content. At other times, it may make perfect sense. For example, you can have a single <article> tag containing an article with several sections, separated using <section> tags.
Nevertheless, in most cases, it’s a good idea to follow the HTML Standard guidelines for what type of content is expected to be in each semantic element. (See the Resources section below.)
Summary
Let’s give a quick summary of what we’ve covered in this article:
- A semantic HTML element implies some meaning to the content it wraps
- Use semantic tags to improve readability of your code by humans and possibly improve the SEO page rank
- Semantic tags convey structural meaning, they are not to be used because of their default browser styles
- Out of all the heading tags, definitely use the
h1tag, usually only once per document and with content that accurately conveys the main topic of the page header,nav,section,article,aside,footer,h1-h6are all treated as block-level elements by default- Semantic tags do not affect HTML validation
Resources
- Code used in this article
- Amazon.com iPhone case page mentioned in the article. Use it to see if you can look up the HTML tag Amazon uses for product titles by yourself (using Google Developer Tools)
headerelement documentationnavelement documentationsectionelement documentationarticleelement documentationasideelement documentationfooterelement documentationh1-h6element documentation
Questions?
If something is not clear about what I wrote in this article, please ask away in the comments below!