This is the first article in the Beginner Web Developer Series. This series is targeted to people who’d like to start serious web development, as well as people who are already web developers and want to solidify their knowledge of fundamentals while possibly filling in some holes. If you find yourself tinkering with HTML, CSS, or Javascript until you sort of get it to work, this series is for you. The material in this series is closely tied to my top-rated Coursera course.
So what is HTML? What does the term HTML even mean and how does it relate to the web?
In this article, we’ll talk about the big picture of the three technologies that drive the web: HTML, CSS and Javascript. Where does HTML fit in? In other words, precisely what role does HTML play in web development? By the end of this article, you will see that understanding the answers to these pretty simple questions will actually help you to make correct coding decisions down the line.
HTML stands for Hyper Text Markup Language. Let’s go over each word and explain what it means.
Hypertext
Hypertext is text which contains links to other texts. One document points to another document, which points to a bunch of other documents and so on. At some point, one of those linked documents can link back to the original document. That basically sums up the entire web.
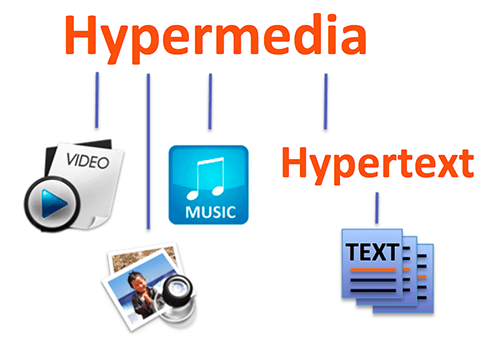
Obviously, nowadays, it’s not just about text anymore. As the diagram below shows, Hypermedia is a broad extension of the term hypertext, which includes things like video, audio, hypertext, etc.

Markup
Markup means to mark something up, to annotate. Think of a graded assignment the teacher returns to you. What you submitted is the content. The red ink all over is the “mark up”, annotations of the teacher.
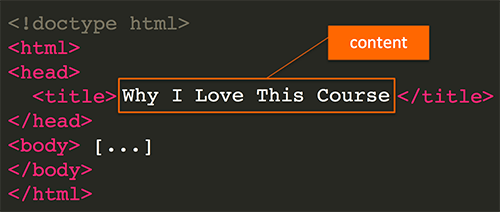
The web is all about content. For example, say you are writing a post titled: “Why I Love This Course”. As you can see below, the words “Why I Love This Course” is the content in this case. Everything else around it are things that annotate (i.e., markup) that content.

HTML Code are Tags
The HTML code (aka markup) uses tags. The tags are there to describe to the browser or to some other program out there what type of content it is. You can see that “Why I Love This Course” is wrapped around with a title tag, which tells us as well as the browser program (i.e., Chrome or Firefox) that “Why I Love This Course” is the title of this document.
That brings me to the first big point: HTML code is human readable. These tags look like instructions for a document structure. You don’t need to run it through some interpreter in order to understand the output structure of this document. It’s very clear what it is.
HTML also has it’s own semantics, which means tag names can mean or hint something specific either to machines or to humans (or both).
Language
The last word in hypertext markup language is language. HTML is a coding language. The use of the term language implies that it has a syntax. That means there is a right and a wrong way to express or code it.
The program that reads your HTML code is a browser (e.g., Chrome). The process of the browser reading and trying to make sense of your HTML code is called parsing. Once the browser parses enough to understand what it thinks the code is telling it to do, it renders (i.e., displays) the content on the screen.
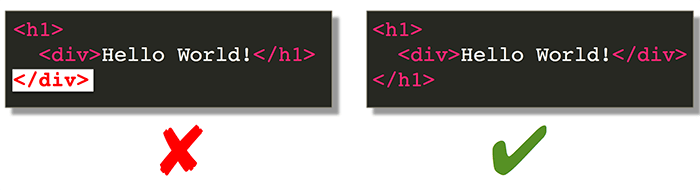
If you break the HTML code syntax rules, the browser will not be able to parse the code correctly. That will lead the browser to render something other than what was intended or nothing at all. For instance, look at the two HTML code snippets below.

The example code on the left starts with an opening h1 tag followed by an opening div tag. The HTML rules state that the last opening tag has to be closed first. So, the div tag has to be closed first. However, the closing div tag appears after the closing h1 tag. The closing order is reversed which causes parsing and potentially rendering errors.
Technologies that drive the web
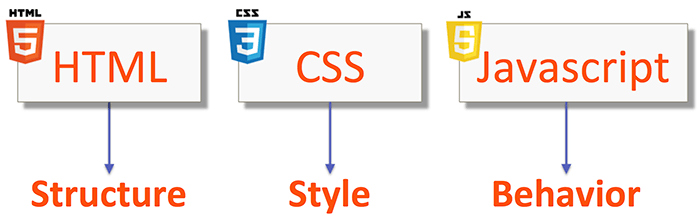
There are three technologies that drive the web: HTML, CSS (Cascading Style Sheets), and Javascript. Each one has its own distinctive purpose and all three of them fit very nicely together.
Here is a quick summary diagram of these technologies and their main purpose.

HTML
Let’s start with HTML. HTML describes the document structure. For example, HTML can describe that a document has one heading, two paragraphs, and a footer. Note that HTML does not tell you anything about how these components are visually laid out, what they look like, what color they are, etc. It only identifies the components that make up the document. As an analogy, if I were to describe a house, stating that it has three rooms and a kitchen, that wouldn’t inform you of the color of the kitchen walls or the size of the three rooms. The only thing you would know would be what components make up the house.
CSS
Cascading Style Sheets, or CSS, is in charge of specifying styles: colors, layouts, font styles, font sizes, etc. In other words, any stylistic types of things. For example, if we have a heading in our HTML document, CSS can specify the font color and font size of the text identified as the heading in HTML.
Javascript
The third technology is the Javascript programming language. Its job is to provide functionality or behavior. For example, Javascript allows us to specify functionality that executes when an HTML document finishes loading into the browser or what happens when I click on one of the headings.
Example of all three technologies in action
Let’s take a look at a quick example of these concepts in action. The code below shows structure-only-before.html.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
<!doctype html>
<html>
<head>
<title>HTML is Structure Only (Before)</title>
</head>
<body>
<h1>HTML is Structure Only</h1>
<p>Lorem ipsum dolor sit amet, consectetur
adipisicing elit. Recusandae temporibus
esse suscipit nisi ad.
</p>
<p>Lorem ipsum dolor sit amet, consectetur
adipisicing elit. Ad, doloribus eos
perspiciatis.
</p>
<footer>
<hr>
<p>Tech Support: [email protected]</p>
</footer>
</body>
</html>
This HTML document contains dummy text (also known as Lorem Ipsum), a title, a heading, a couple of paragraphs, and a footer. The footer contains the tech support email address (for the poor soul who is going to try to contact this technical support 🤣). As you can see, structure-only-before.html doesn’t describe anything more than the structure of the document. The screenshot below shows the result of displaying this file in Chrome.

The structure-only-after.html file is the exact same HTML document but we inserted some styles (using style="...") into it and some behavior (i.e., Javascript, using onclick="...").
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
<!doctype html>
<html>
<head>
<title>HTML is Structure Only (After)</title>
</head>
<body>
<h1 style="color: green; font-size: 60px; text-align: center;">
HTML is Structure Only
</h1>
<p style="margin: 0 100px 0 100px; font-size: 1.5em;">
Lorem ipsum dolor sit amet, consectetur adipisicing
elit. Recusandae temporibus esse suscipit nisi ad.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing
elit. Ad, doloribus eos perspiciatis.
</p>
<footer>
<hr>
<p style="text-align: center;"
onclick="alert('EMAILING US IS USELESS');">
Tech Support: [email protected]
</p>
</footer>
</body>
</html>
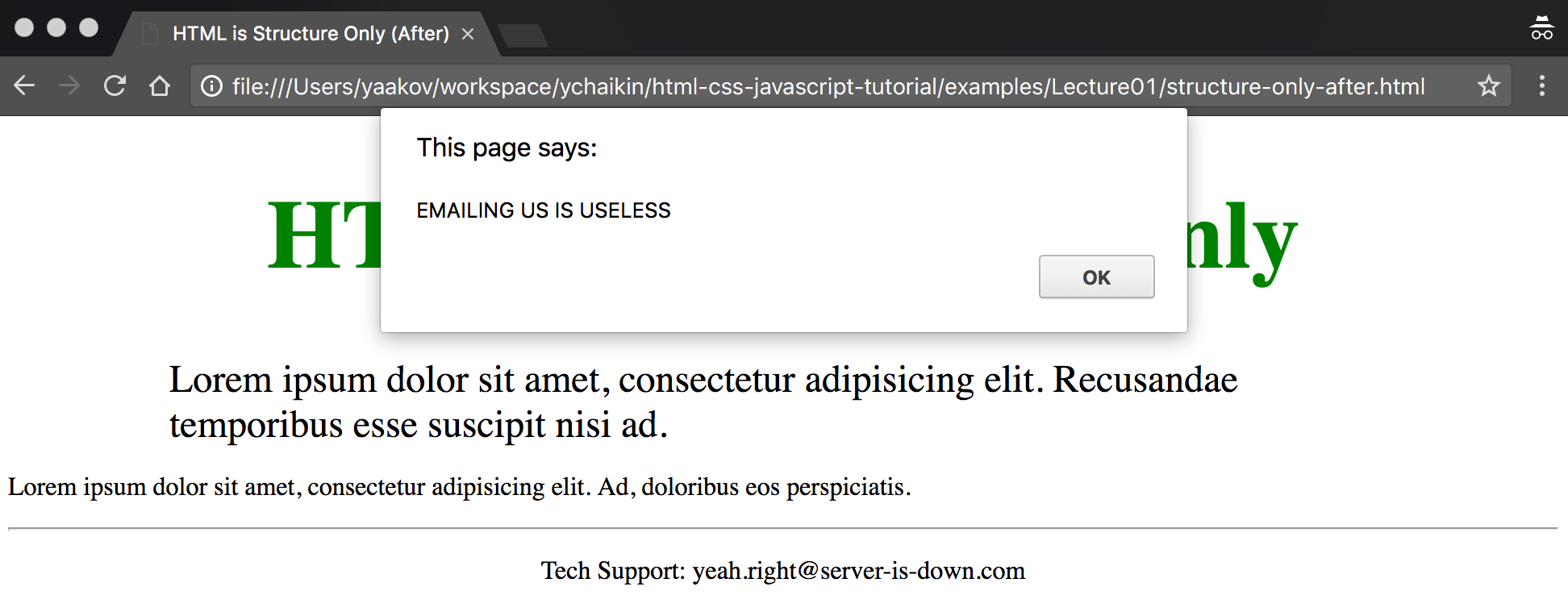
The screenshot below shows the result in the browser.

Now, the much larger heading text appears green and is center aligned. The second paragraph has some margin applied to it. If I click on the paragraph containing the support email, the browser is going to pop up a helpful (and honest!) alert as shown in the screenshot below.

The important part to notice is that the differences between the two HTML documents are the styles and behavior applied to the document. However, the structure of both HTML documents is exactly the same.
Takeaway
When coding, it’s always easier to concentrate on one thing at a time. When coding HTML, concentrate on specifying the structure of your document.
For example, you may decide that your page needs a heading, a sidebar, a main content section, and a footer. The heading can then consist of a logo, a site title, and some navigation links. The sidebar may contain a section that lets users sign up for your mailing list, a section with your recent tweets and so on. With HTML, your goal is to define the structure of your page.
Summary
Let’s give a quick summary of what we’ve covered in this article:
- HTML is a tag-based language that marks up or annotates content.
- HTML, as any language, has syntax rules. Violating those rules can result in errors.
- The web is driven by three core technologies: HTML, CSS, and Javascript.
- HTML’s job is to define document structure
- CSS is in charge of defining styles: colors, sizes, layouts, etc.
- Javascript is in charge of defining functionality or behavior.
Resources
Questions?
If something is not clear about what I wrote in this article, please ask away in the comments below!

